Q: How to Create Responsive Contac US Form using HTML & CSS?
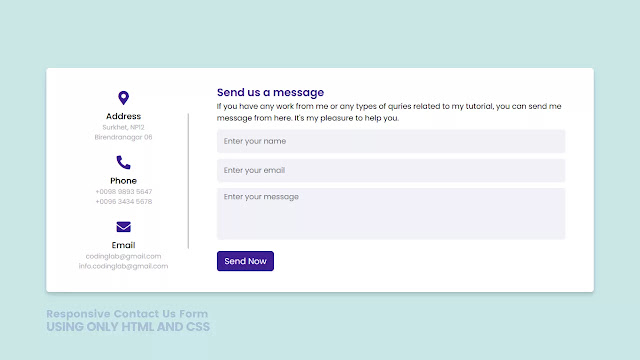
A: After reading the article and watching the video tutorial that I have given below, you can definitely create a beautiful contact form that I have given as an image.
Hello friends, today in this blog we are going to create Responsive Contact Us Form or Page in HTML and CSS. There are many forms of design I have created before as well as responsive contact us form. Today we will build something better than the previous.
What is Contact Us Form or Page?
Contact us form means the section on the webpages form where the user can send messages to the particular person or admin of that website. The main contact us page contains two or three input fields where users need to fill in their message name and email.
I have given a beautiful image of the contact us form on the webpage. This is the contact form design that we are going to build. Many people are confused about what should be on the contact us page?. Following details, we have to include them in the contact us form or page. You can also take ideas from the given image of the Contact us form.
- Website Admin Address, Email, and Phone Number
- Email Input Box (For user)
- Name Input box (For user)
- Message Box (For user)
This contact form is fully responsive. If you can see a real demo of this contact page and all those codes I have used to create this CSS contact form, you can watch the full video tutorial of this form that I have given below.
Responsive Contact Us Form in HTML and CSS | Video Tutorial
I have provided all the HTML CSS and JavaScript code of this Contact us form design below, before getting into the source code file, you need to know some basic this of this tutorial.
As you have seen in the video tutorial of Responsive Contact Us Form using HTML And CSS. I have used simple HTML CSS code to create this contact form design. Actually, I can add many animations and hover effects in this form but, in real life people like simple and beautiful designs than unnecessary animation effects. As you have seen this contact form or page is fully responsive.
I have used only HTML and CSS to build this responsive contact form, I think you can easily make this type of contact after watching, if you don't, it's okay I have provided a free source code of this responsive contact us page below.
You May Like This:
Responsive Contact Us Form in HTML and CSS | Free Code
To get the given HTML and CSS code of this responsive contact us form, first, you need to create two files, one is an HTML file and another is a CSS file on your computer. After creating these two files then you can copy the given codes in your document. You can also download all source code files from the given download button.
How do I create a contact us form in HTML? Free HTML contact form code
Create HTML File with the name index.html and paste the given HTML code in your document.
HTML CODE:
How do I design the contact us form in CSS? Free CSS contact form code
Create a CSS file with the name style.css and paste the given CSS code in your document.
CSS CODE:
To directly download all free source code files of Responsive Contact Us Form in HTML and CSS, click on the following download button, then it will automatically start to download in your computer.