A: After reading and watching the following articles you will definitely able to Create a Complete Responsive Personal Portfolio Website by using HTML CSS and JavaScript.
Hello Readers, Today in this blog I'm going to create a complete Responsive Portfolio Website using HTML CSS & JavaScript step by step. In my earlier tutorial, I have been creating All Essential Designs for the Website Separately for example responsive footer, contact us form, our team section, header, and others. Now I'm going to create a full website with several pages.
What is Portfolio Website?
In simple terms, A portfolio website is the combination of several pages that contains articles, images, hyperlinks to helps user necessities easier. A website could be different in designs and contains but the main motive of websites to make people necessity easy and fast like we can found various types of website on the internet for example commercial website, portfolio website, product website, banking website.
I have provided all the source code of this portfolio and all the images that I have used in this program. You can directly download all source code files from the given "Download Button". alert-info
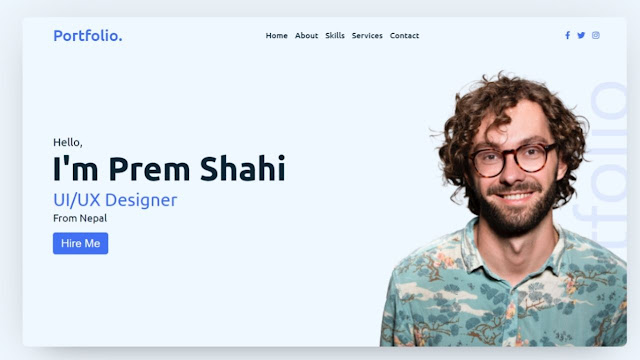
As you see on the given image of the portfolio website on the webpage, this is the real example of the personal portfolio website that we are going to build today. Basically, this is the header or home section of our portfolio website, when we scroll we can see various pages of this website like the about me section, my skills section, my services, and others.
To see the real demo of this website and all the code that I have used to make this personal portfolio website, do watch the full video tutorial that I have given below. Yeah, you can download all source code given below but you will not get the idea, how all codes are actually working on this portfolio website.
Responsive Portfolio Website using HTML CSS & JavaScript | Video Tutorial
As you have seen on the given tutorial of this responsive portfolio website. I have added all the important pages for the portfolio website that continuously appears when we scroll down this website is fully responsive, which means this website can be fit on any screen devices like tablet, laptop, and mobile. Also, I have coded all code step by step which helps you to build this portfolio website easily.
This is the complete Portfolio Website that I have created by using HTML CSS and JavaScript and I have provided free source code below.