Hello readers, welcome to my other blog of CSS Hover Animation. Today in this blog, We will learn to create a tooltip hover animation on navigation links. Already I have created lots of video tutorials of CSS Hover Animation On Image but today we will create something different and unique design.
Hover animation means the type of motion or transition that happens in the elements while we take cursor on them. Animation can be anything like changing element color, background color, changing element's size, and others.
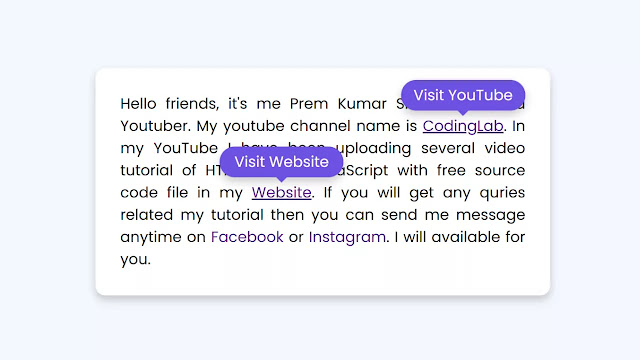
I have given an image on the top of this webpage that you can see. There is a total of four navigation links, the first two navigation are in hovered form. Basically, when we hover on those navigation links beautiful tooltip, appears with text in a smooth animation, all navigation links have their different text.
If you want to see the real example of this programming and want to see every code that I have used to build this design, please do watch the full video tutorial that I have given below.
Tutorial of Navigation Links Hover Animation in HTML CSS
As you have seen in the video tutorial of CSS hover animation. At first, all navigation links are hover animation in blue color, when I hovered on those navigation links tooltip appears with beautiful animation and text. All navigation links have different text as their topic. To create this program I have used only HTML & CSS.
Those friends who are familiar with HTML & CSS can easily create this hover animation, for those friends who are feeling difficulty building this hover animation, I have provided full source code files below. You can copy or download code and files from there.
You May Like This:
Navigation Links Hover Animation [Source Code]
To copy-paste the given code of this tooltip hover animation, first, you need to create two files, one is an HTML file and another is a CSS file. After creating these two files then you can copy-paste the given code of this hover animation in your document. You can also download all source code files from the given download button.
HTML CODE:
CSS CODE: