Hello friends. To we are going to learn to create all Hamburger Menu Animation in HTML CSS and JavaSript. Recently I have used this type of animation in my various Sidebar Designs. Now Let's jump into our program[Hamburger Menu Animation].
Basically, the hamburger menu is used in the sidebar as a button to open or close the sidebar. At first, the hamburger icon is in three-line shapes, and when the user clicks the hamburger menu star to be animated.
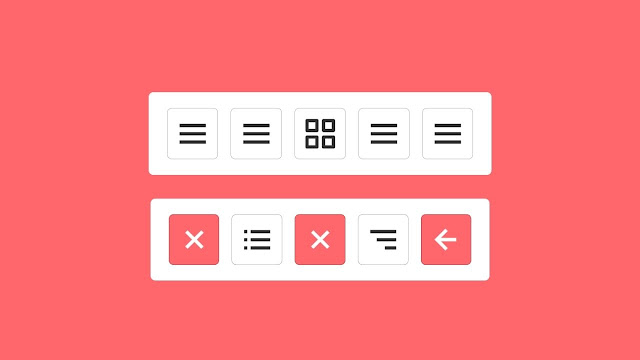
Have a look at the given image of our design [Hamburger Menu Animation], The upper image is the rest condition of our hamburger, when the user clicks on every hamburger icon then it's smoothly animated like on the second image.
If you are wondering to see the real demo of this Hamburger Menu and see the codes that I have used to create this design and animation, please watch the given video tutorial.
Video Tutorial | All Hamburger Menu Animation in HTML CSS
I have provided all the source code of this Hamburger Menu Animation below. Before jumping into the source code let's talk about some important points ou this video tutorial of those Animated Hamburger menus.
At first, you have seen all the hamburger menus are in rest form, when I have clicked on every hamburgers icon then they start to animated into another icon. You can add any hamburger to your design. All the icons that I have used are brought from boxicons.com, you can also bring from the popular website fontawesome.com
I believe, now you can build this type of hamburger menu animation easily, if you are feeling difficulties to create then you can copy or download all the code that I have used to create this hamburger menu animation.
You Might Like This:
Following is the source code for our Animated Hamburger Menu, before copy-paste the following source code you have to create two files, one is the HTML file and another is the CSS file. After creating these two files then you can copy-paste the following source code. You can also directly download all source code by clicking on the given download button.
HTML CODE:
CSS CODE: