Hello readers, today we are going to learn How to get icons for our UI designs. There are various websites on the internet that provide us free icons. From that website, we can get icons for our UI designs as our needs.
What is Icon?
In the simple language, Icon is the small graphical designs which help user to identify specific programs, websites, webpages or others. For example, Facebook, Instagram, and Twitter have their own unique icon.
Following are the two best websites that provide us best free icons.
- Font Awesome
- Boxicons
How do I get font awesome icons?
Font awesome is the website that provides us free and premium icons. Today we will learn to get free icons from the website fontawesome.com, step by step.
Step 1. Open your browser and search cdnjs.com by using the search bar. After searching cdnjs.com the following page will appear. Type font awesome inside the input field and search it. Clicks on the copy link button which is placed at the right side of the font awesome section. After click on there the font awesome CDN link will be copied on your clipboard.
Step: 2 Open your text editor where you code. I use atom editor so the following is the interface of my editor. Paste that font awesome CDN links inside the head tag as I have pasted.
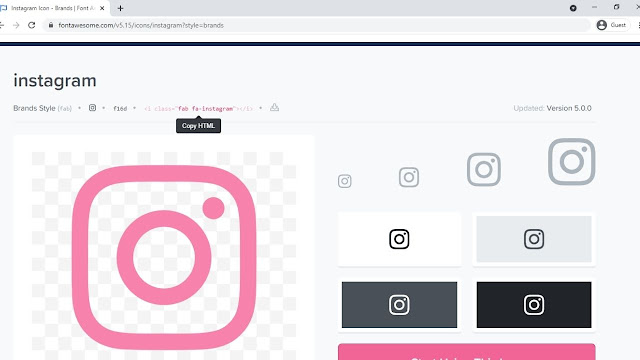
Step: 3 Then open the browser and type fontawesome.com and search it. Type the icon name that you need in the search field and search it, for example, I'm typing Instagram.
Step: 4 Click on the icon design as you want. Click on the code as I have shown below to copy the code of the icon. After click there, code of this icon will automatically copied on your clipboard.
Step: 5 Open the text editor and paste that code inside the body tag as I did. Now you can see the Instagram icon on the right side. By following these steps you can add any type of fonts to your design from the fontawesome website
How do I get icons from boxicons.com?
Box icons are the website that provides us free and premium icons. Today we will learn to get free icons from the website boxicons.com
Step 1. Open your browser and search boxicons.com by using the search bar. Click on the usage links as I have indicated below:
Step: 2 Click on the HTML and Select the links tag as I selected and copy it.
Step: 3 Open your editor and paste it inside the head tag as like before. Get back to the main page of the boxicons and type the icon name you want. I'm typing Instagram then search it. Click on the styles of the icons as you like then one pop of box appears as below. Click on the font as I indicated, click on the code, it will automatically be copied on your clipboard. Paste that code inside the body tag as we did before. Now you can see an Instagram icon on the right side. By doing these steps you can bring any type of icon you need for your project from the boxicons website.