- Username field.
- Email field.
- Phone number field.
- Password field.
- Forgot the password link.
- Submit button.
- Show password/hide option.
- Alternative login options (Facebook, Twitter, Gmail)
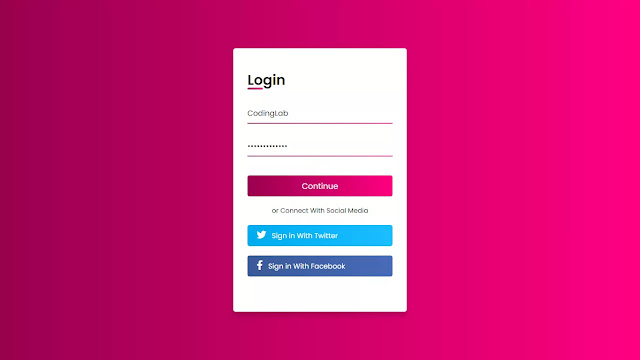
As you can take a look at the image of a login form which I have given on the webpage. is also a login form. Today we will build this login from in this program. As you can see, I already have filled in my email and password in this login form. Also, we can see two social media buttons for Facebook and Twitter. Users can log in through these two social media buttons.
If you are feeling difficulty to understand this program. You can see the full video tutorial of this program [Animated Login Form]. I hope all your confusion will clear after watching this tutorial on a login form
Login Form or Page using HTML CSS | Video Tutorial
As you have seen on the given video of this login form. First, those input fields are blank and the gradient underline or border at the bottom of these two fields are hidden. When we click on the input field that underlines smoothly appears with the animation from left to right. When the user clicks on the submit or continue button without entering email and password one small widow appears with some warning to type email and password. Have you guys notice that when I hover on the continue button, text width increase a little, and also its background gradient moves left to right. This type of animation is also seen on the social media button of Facebook and Twitter. By these two social media button user can enter the webpage by their Facebook or Twitter id.
If you are familiar with basic HTML & CSS then you can easily make this login form and also if you have basic knowledge of JavaScript you can add more functions in this program of the login form. Those friends who are feeling difficulty building this login form, don't worry I have provided all the source code files of the program below. Feel free to use this program.
You Might Like This:
- Responsive Login Form HTML & CSS
- Login Form with Social Media Icons
- Login Form with Floating Label Animation
- Profile Card Design with Social Media Icons
Login Form or Page using HTML CSS | Free Source Code
To paste the following codes of the HTML & CSS, first of all, you need to create two files. One is an HTML file And another is a CSS file, after creating these two files then you can copy-paste the following codes of this program [Animated Login Form Design] in your file. You can also download all source code files from the given "Download Button" directly.
Click on the following download button to download all source code files of login form directly on your computer.