
Design responsive adalah teknik penggunaan css
@media-query untuk memisah antara tampilan blog dibuka melalui smartphone, tablet, ipad, dan juga dekstop. Jadi widget share button blogspot ini lebih SEO Friendly daripada widget terkait biasa atau belum responsive. Untuk lebih jelasnya tentang design responsive, lihat artikel tentang design responsive serta SEO didalamnya. Kembali ke topik kali ini tentang membuat responsive share button blogspot yang SEO Friendly. Saat pertama saya mulai merombak blog setelah sekian lama saya tinggalkan, saya kesulitan mencari artikel terbaru tentang widget share button ini. Setelah mencari dan melakukan percobaan, saya menemukan beberapa permasalahan. Kode yang dipasang tidak sesuai harapan seperti widget tidak tampil, kode usang, dan lain-lain. Belum lagi menghadapi rencana Google+ akan segera ditutup tentu hal yang berkaitan dengan situs tersebut mulai dinonaktifkan. Pemberitahuan mengenai counter atau jumlah share tidak ditampilkan lagi.
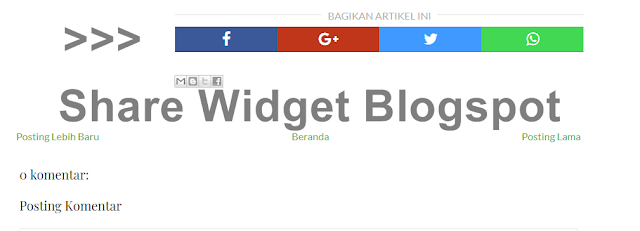
Mengenai widget responsive share button blogspot seo friendly saya memilih membuatnya dengan lebih simpel dan sudah banyak beredar dan dipakai blog-blog ternama. Lihatlah screenshoot di bawah untuk hasil dari widget ini! Bagaimana? Anda suka? mari langsung saja ke cara membuatnya. Cobalah di blog anda dan anda akan merasakan perbedaan setelah menggunakan widget ini. CSSHTML
/* Tombol Share */
.share-judule {display: inline-block;margin: 0;color: #afafaf;text-transform: uppercase;
font-size: 16px;background: #fff;z-index: 1;position: relative;padding: 0 10px;font-weight: 500;}
#share-container {margin: 20px auto;overflow: hidden;}
#share {margin:0 0 8px;padding:0;overflow:hidden}
#share p {display: block;padding: 5px 8px !important;margin: 0 3px 3px 0;font-weight: 700;
text-align: center;text-transform: uppercase;}
#share a {width: 25%;height: 40px;display: block;font-size: 24px;color: #fff;
transition: opacity 0.15s linear;float: left;text-align: center;}
#share a:hover{top:1px;left:1px;box-shadow:0 0 3px rgba(1,1,1,.1)}
.wa-button{color:#fff;margin:0 auto;padding:0;font-size:14px;font-weight:700}
.wa-button a{color:#222;margin:0 auto;padding:10px 8px;background:#222}
.wa-button i{font-weight:400;margin:0 10px 0 0}
.label-line {text-align: center;margin-bottom: 6px;position:relative;}
.label-line:before {z-index: 1;content: "";width: 100%;height: 2px;background: #efefef;position: absolute;
top: 50%;left: 0;margin-top: -2px;}
Font Awesome
<div id='share-container'>
<div class='label-line'>
<p class='share-judule'>Bagikan Artikel ini</p>
</div>
<div id='share'>
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:blog.url' onclick='window.open(this.href,"popupwindow","status=0,height=500,width=500,resizable=0,top=50,left=100");return false;' rel='nofollow' style='background:#3b5998;' target='_blank' title='Facebook'><i class='fa fa-facebook'></i></a><a expr:href='"https://plus.google.com/share?url=" + data:blog.url' onclick='window.open(this.href,"popupwindow","status=0,height=500,width=500,resizable=0,top=50,left=100");return false;' rel='nofollow' style='background:#c0361a;' target='_blank' title='Google+'><i class='fa fa-google-plus'></i></a><a expr:href='"https://twitter.com/intent/tweet?url=" + data:blog.url + "&text=" + data:post.title + "&lang=id"' onclick='window.open(this.href,"popupwindow","status=0,height=500,width=500,resizable=0,top=50,left=100");return false;' rel='nofollow' style='background:#4099ff;' target='_blank' title='Twitter'><i class='fa fa-twitter'></i></a>
<a data-action='share/whatsapp/share' style='background:#43d854' expr:href='"whatsapp://send?text=" + data:post.title + "%20%2D%20" + data:post.url'><i aria-hidden='true' class='fa fa-whatsapp'></i></a>
</div>
</div>
<link href='//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.css' rel='stylesheet'/>

1. Pada keadaan Edit Template, pasang CSS di atas
Kode di atas sangat seo friendly, karena widget share button berkaitan dengan penggunaan link external atau link mengarah keluar dan penambahan ]]></b:skin> 2. Cari <data:post.body/> jangan salah karena terdapat 2 hingga 3 kode ini! 3. Letakkan kode HTML tepat pada kode di bawah artikel atau cari kode <data:post.body/> Kode yang berisi "tag item" atau postingan. 4. Jika di blog anda belum ada kode font awesome, letakkan kode Font Awesome di atas
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>","<data:post.url/>");</script>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/>Taruh HTML di Sini</b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
</head> 5. Setelah menerapkan 3 langkah mudah tersebut, simpan perubahan template anda! dan lihat pada halaman artikel. ReferensiSetelah anda menambahkan atau melakukan perubahan tersebut, kode akan tampil seperti screenshoot dibawah. Atau untuk design yang lain anda bisa kunjungi artikel dengan alamat berikut. https://penaindigo.com/cara-memasang-tombol-share-keren-di-blogspot/ rel='nofollow' tepat sekali. Apa itu rel nofollow? Anda bisa melihat ulasan tentang penggunaan rel tag blogspot tersebut! Akhir kata happy blogging!
