Hello buddy, I hope you are doing great. Today in this blog, you will learn to create a Responsive Card Slider in HTML CSS & JavaScript with SwiperJs. The card slider will have pagination, navigation buttons, and grab-to-slide. Earlier I created Sliding Card but it was suitable for only large-sized screens. But today's project will be fully responsive with some advanced features.
A card slider means the combination of cards aligned horizontally and has a feature to slide to watch the hidden cards. The card can contain any content. Like profile cards, e-commerce product cards, blogs card, and others.
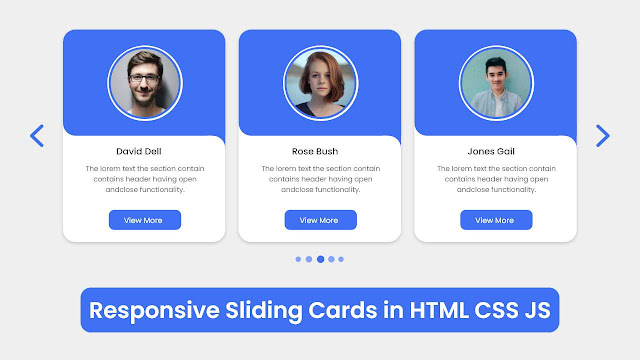
Look at the given image of our product [Responsive Card Slider] on the screen. As you can see in the preview, we can see three cards with some images, text content, and buttons. On the right and left sides we can see two navigation buttons and at the center, we can see pagination. Actually, there are a total of nine cards but expect three are in hidden condition. To see the other card we need to click on any nav button or we can grab a card and slide it. The pagination also functions and we can also click on them to bring the next card.
I have provided a video tutorial below for the virtual experience of this project [Responsive Card Slider]. By watching the video tutorial, you can see the real demo of this project and obviously get the idea of how all HTML CSS, and JavaScript code work behind this project.
Responsive Card Slider in HTML CSS & JavaScript | Video Tutorial
I have provided all the HTML CSS and JavaScript code with the swiper js file that I have used to create this responsive card slider. Before getting into the source code file you need to familiarize yourself a little bit with the video tutorial on the card slider.
As you have seen in the video tutorial. At first, we have seen three cards with a navigation button and pagination. When I clicked on the left nav button the card slid left side and a hidden card appeared. When I clicked on the left navigation button, the cards slid right side. The pagination also showed us the active card with its indicator. To create all the UI designs of the card, I used HTML and CSS, and to make card slides I used the swiper js plugin.
I hope now you can build this card slider by using HTML CSS and JavaScript with the Swiper Js plugin. If you are feeling difficulty building this card slider, I have provided all the source codes below.
You Might Like This:
Card Slider [Source Code]
To get the following HTML CSS and JavaScript code for a Card Slider. You need to create three files, HTML, CSS, and JavaScript file. After creating these three files then you can copy-paste the given codes on your document. You can also download all source code files from the given download button.
HTML CODE:
CSS CODE:
JAVASCRIPT CODE: